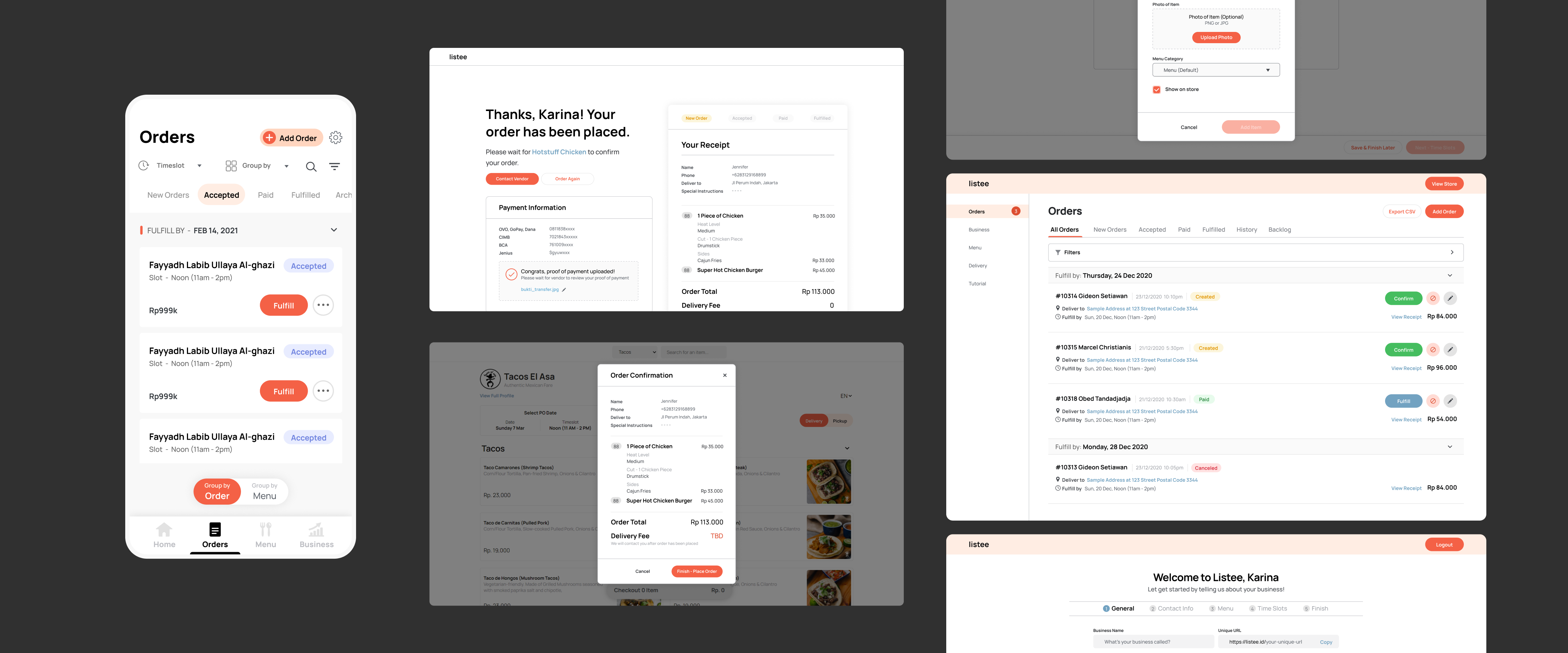
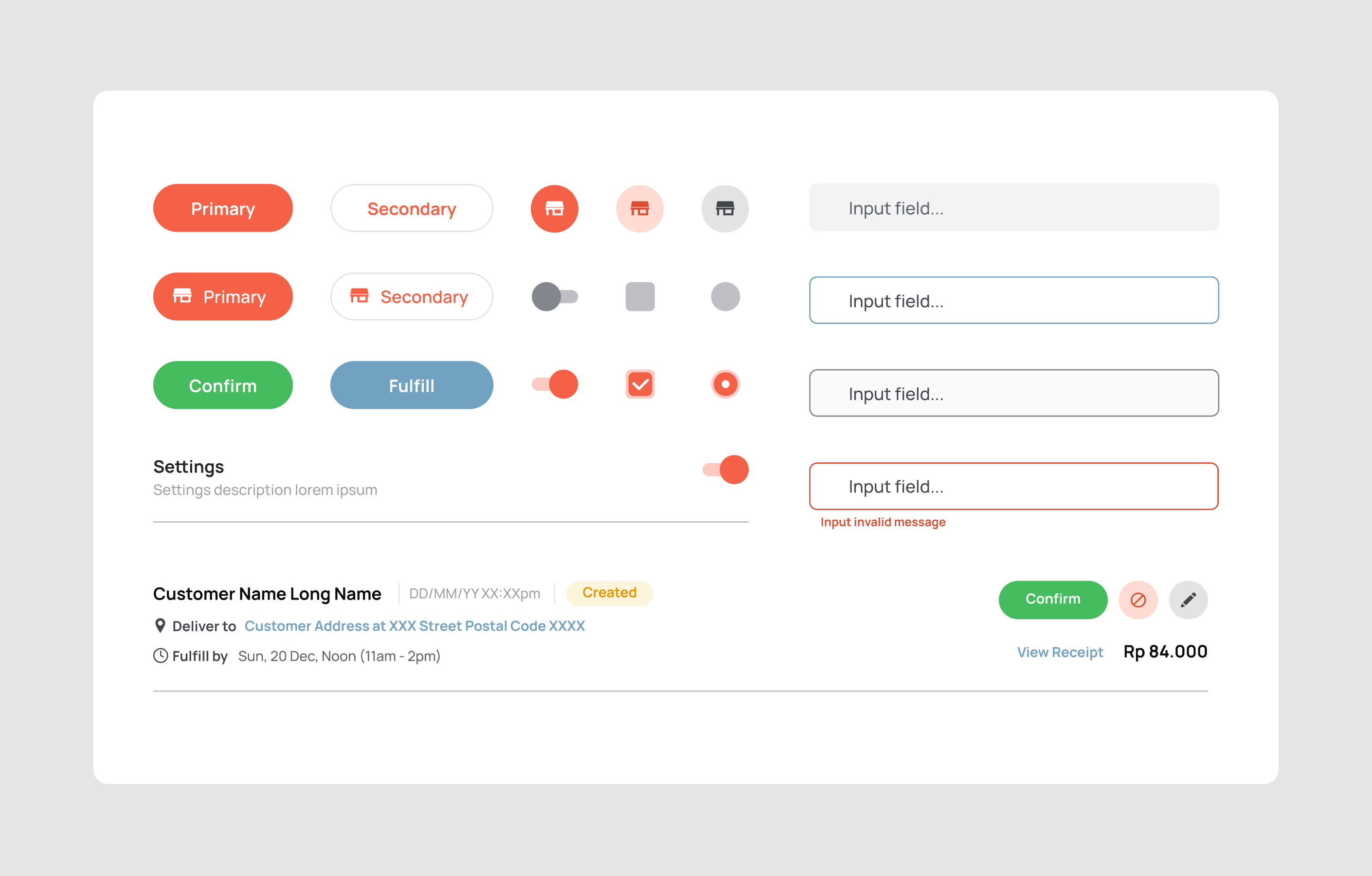
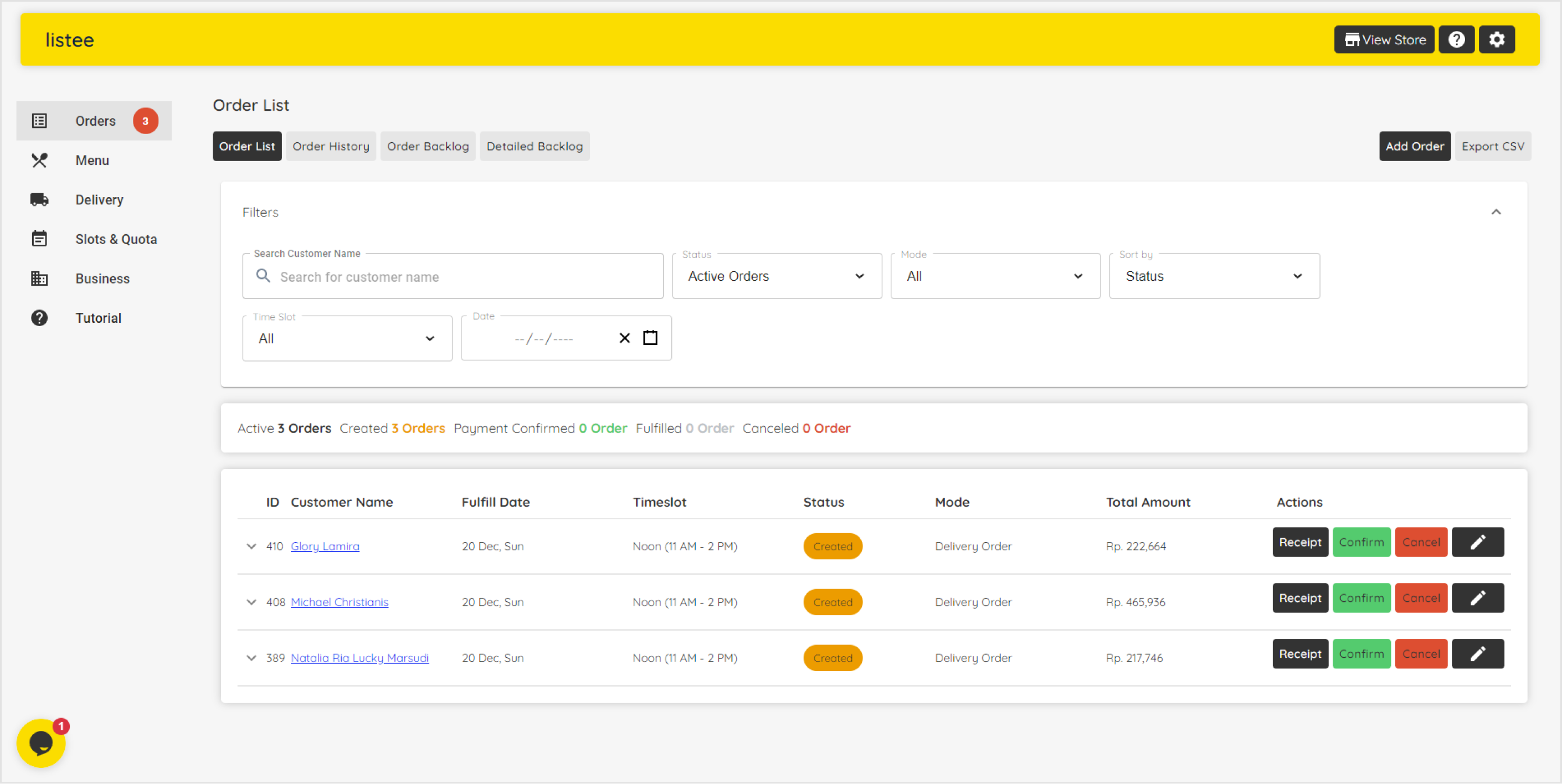
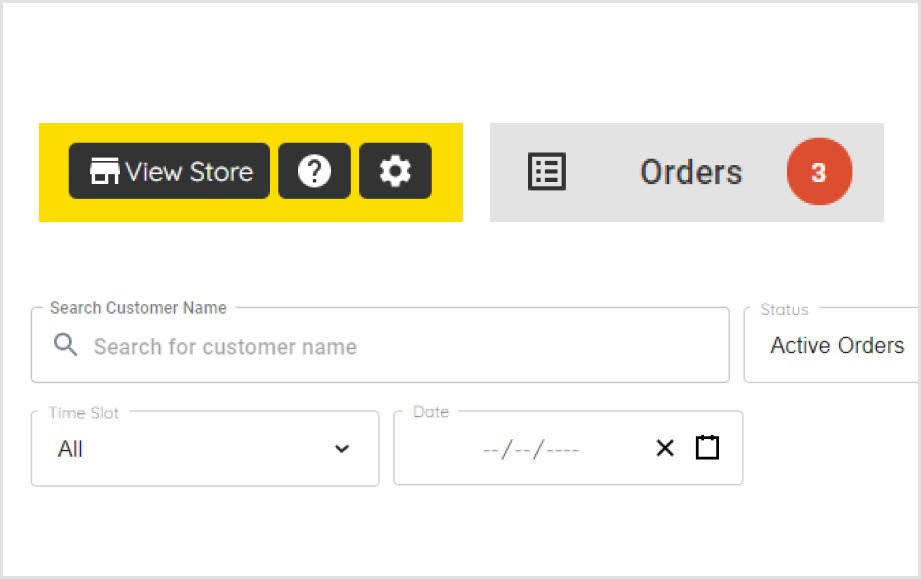
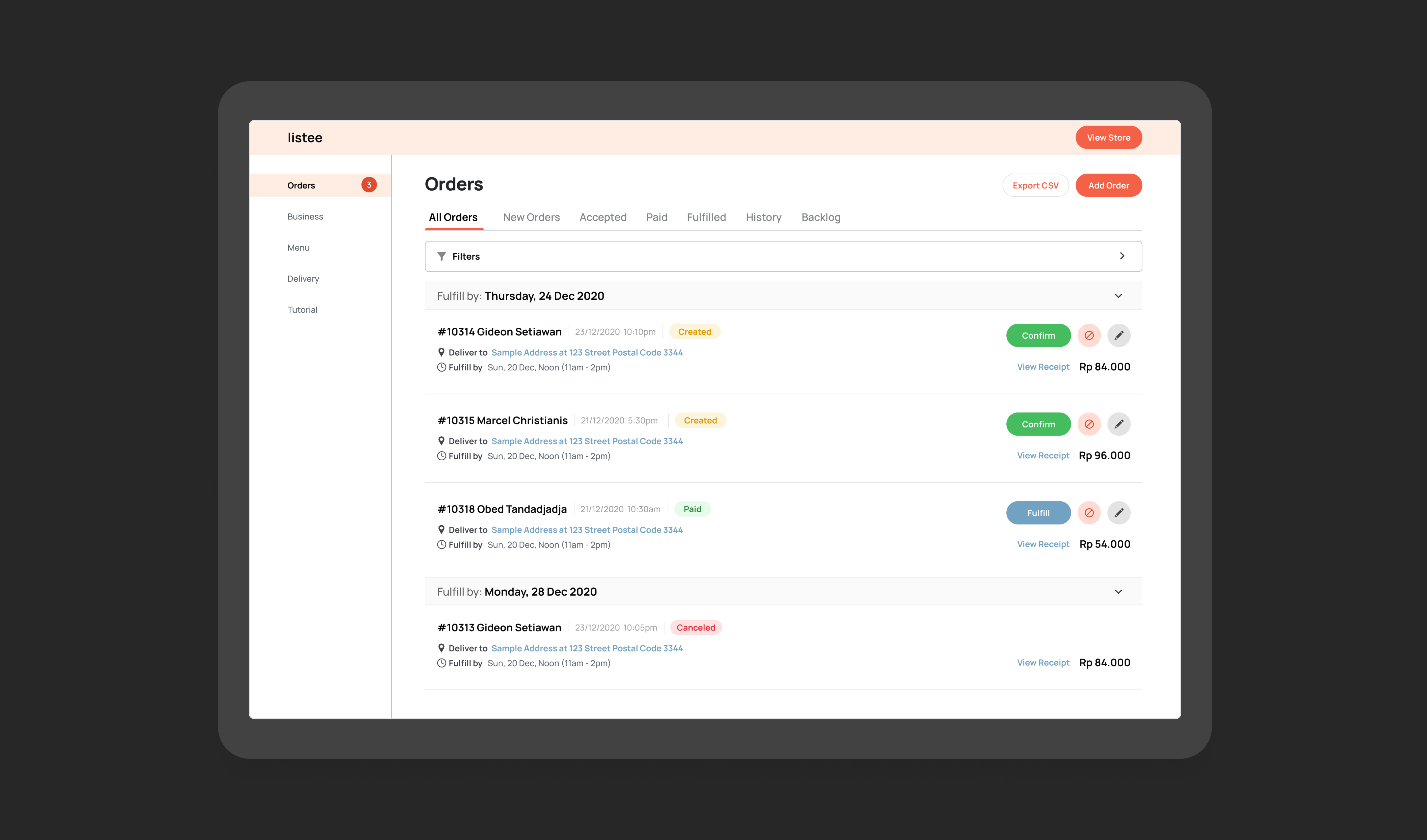
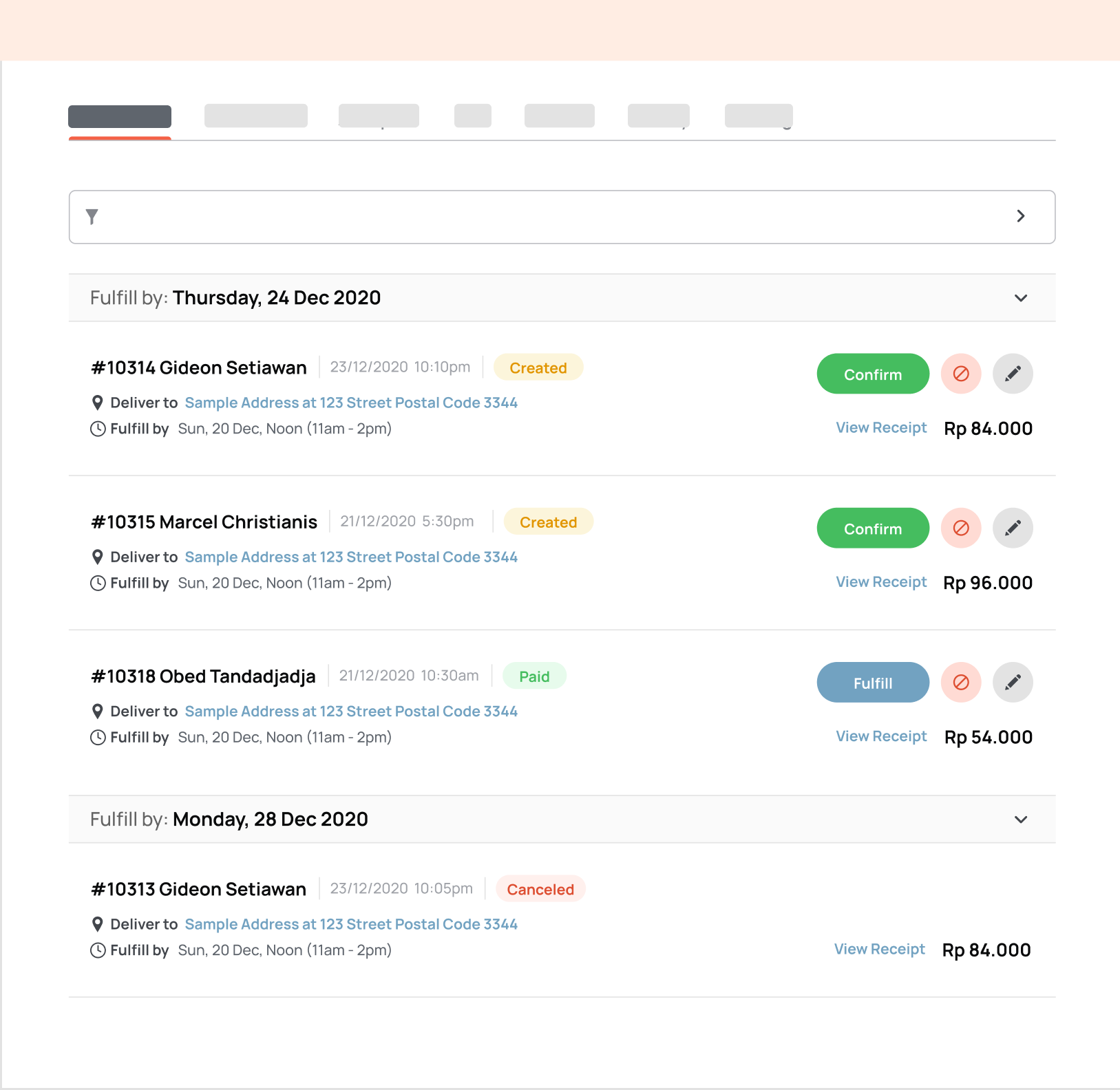
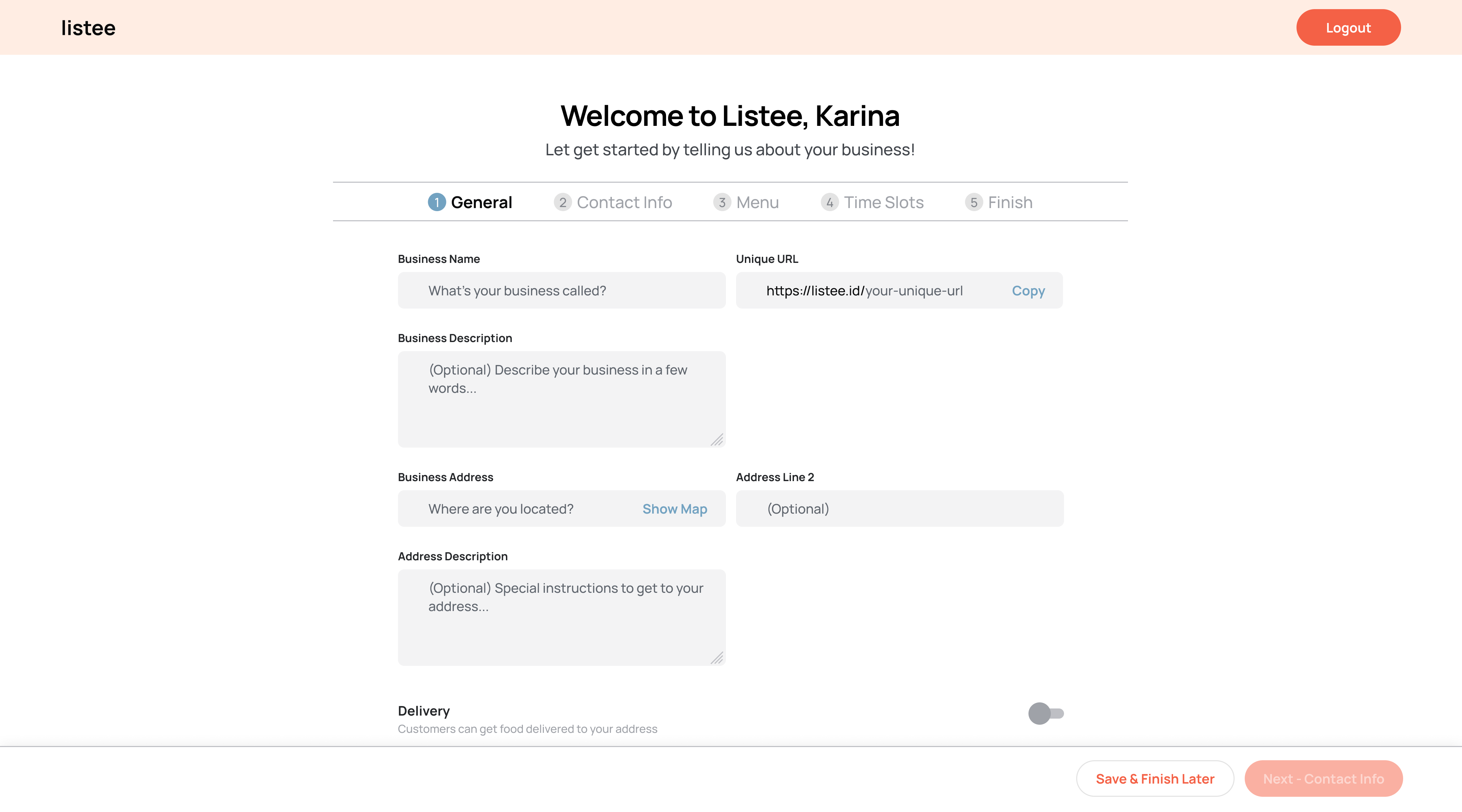
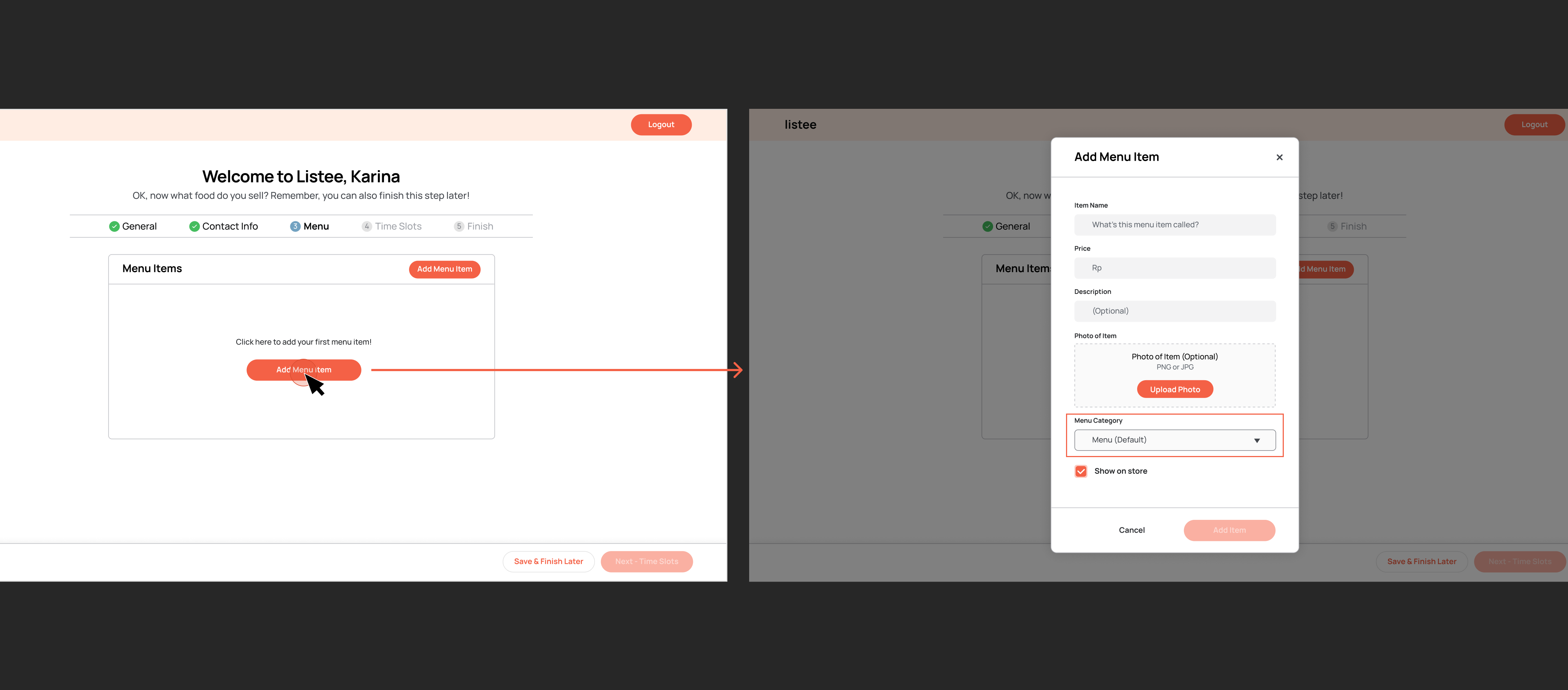
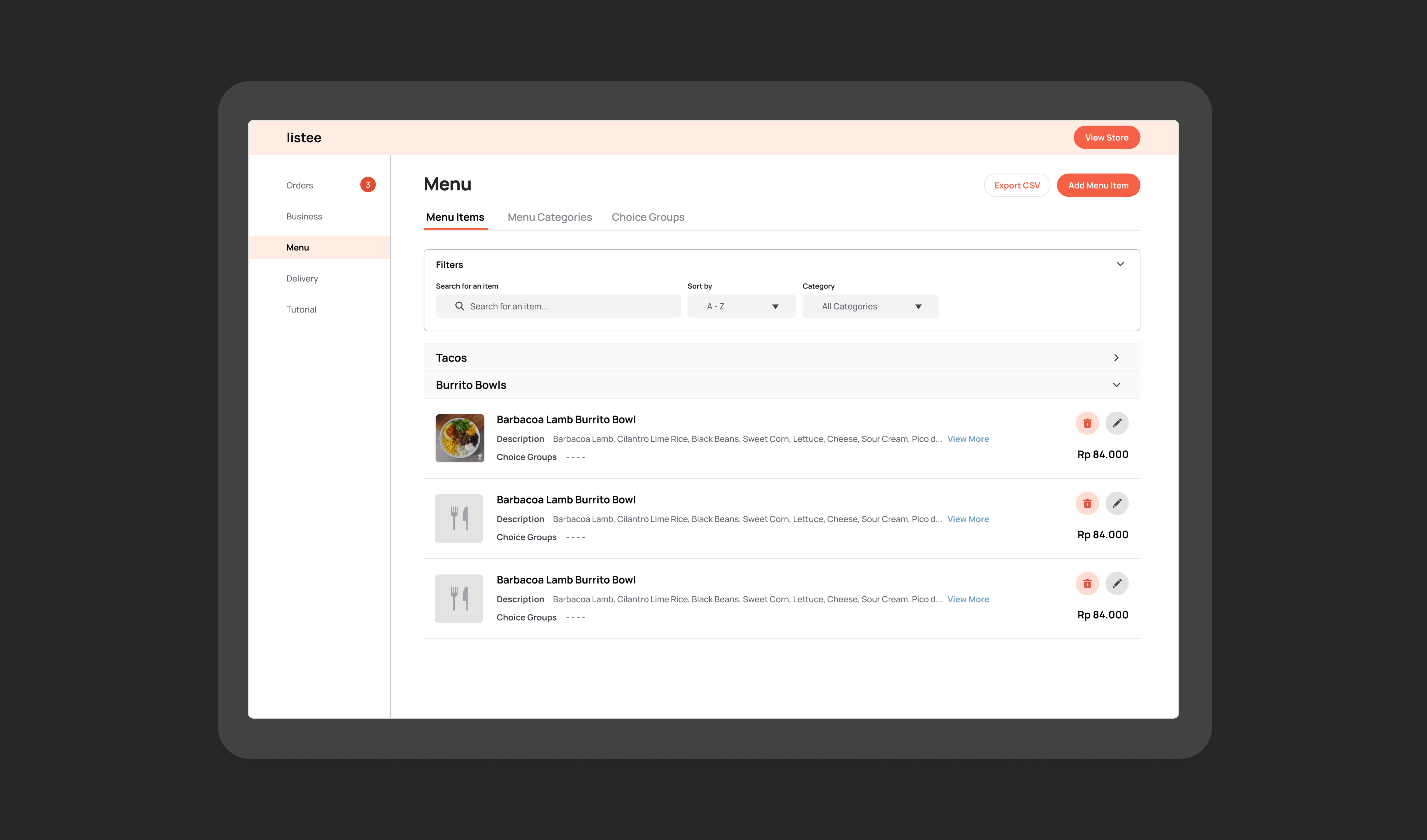
As Listee's first UX designer, I was blessed with the opportunity to do an overhaul of Listee's entire design experience. I mostly focused on the merchant dashboard experience but I also contributed to the landing page and virtual store design. It was definitely a huge undertaking and I wouldn't have been able to accomplish this without my wonderful teammates and the positive environment at Listee.
Employment Timeline
Nov '20 - Present
Company
Listee
Role
UX Designer
Special Thanks to
Teammates - Gideon Setiawan, Marcel Christian, Obed Tandadjaja, Melvin Yuwono